WordPress Themes are like good computer games – easy to learn, but difficult to master (Bushnell’s Law). Unless you start writing them from scratch, you don’t appreciate good structure.
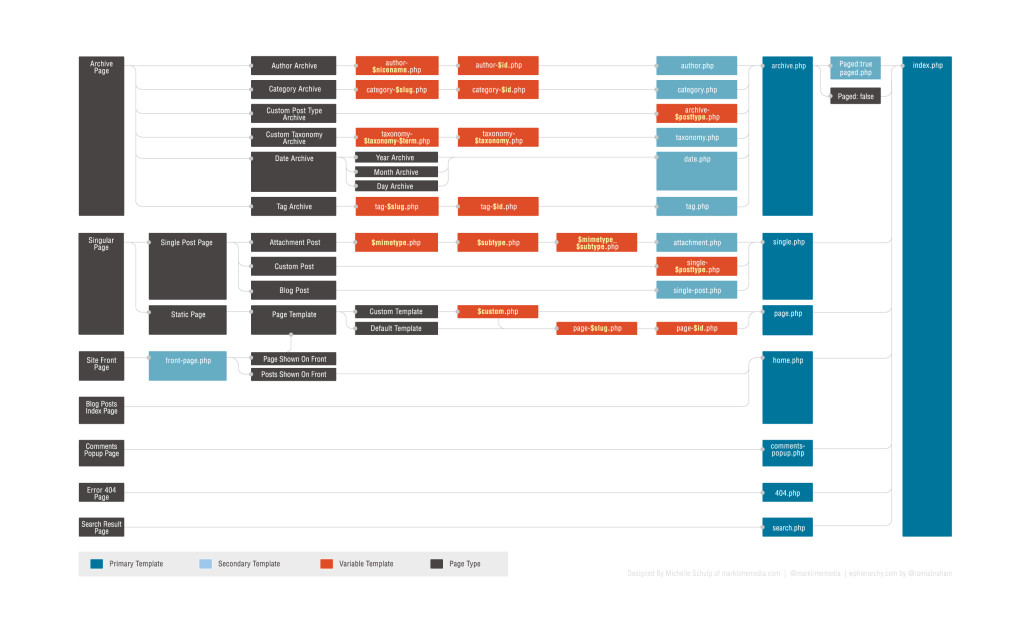
WordPress Template Hierarchy diagram displays all the possibilities we have:
While it explains, how things are working, it also shows how many different templates we need to create.
There is an alternative approach – we can use get_template_part. That way the core of your theme resides in index.php and specific template partials.
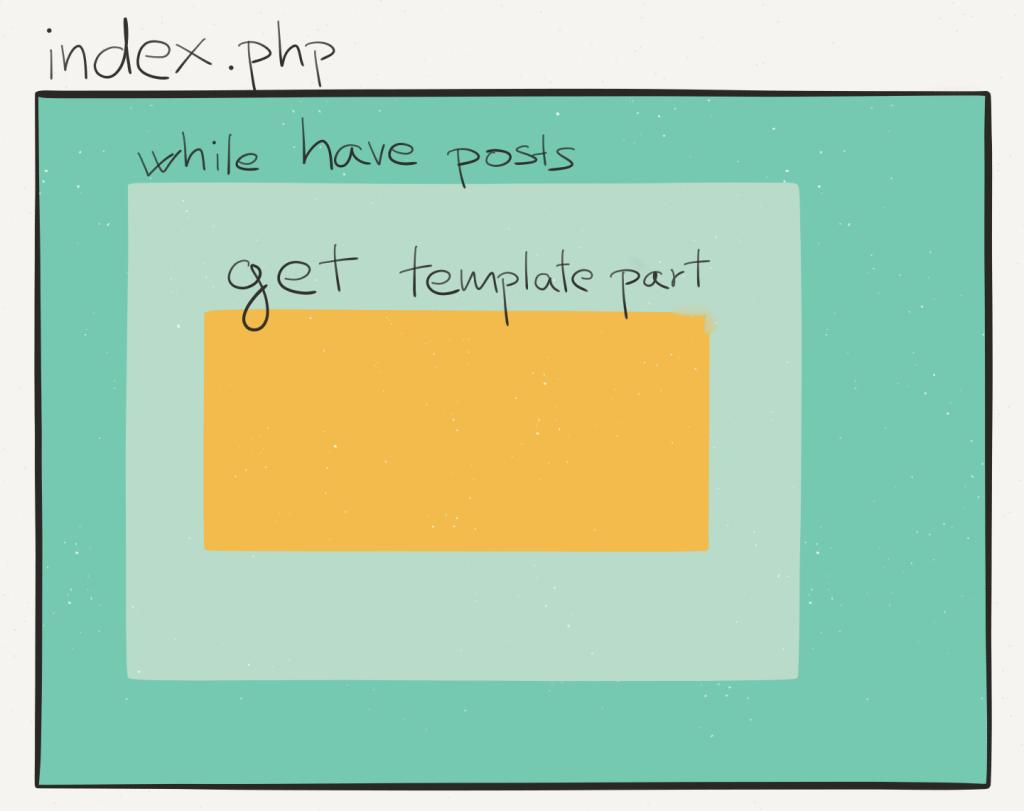
Your index.php should like this:
or more high level:

For each custom post type, create a template part inside partials/content-{post-type}.php. If it doesn’t exist, WordPress will load partials/content.php.
This approach has several benefits:
- You don’t have to repeat the header and loop code for every template, reducing the amount of code repetition.
- You can reuse template parts in other parts of the side (e.g. search results or custom archive pages).
- If you write good generic fallback for template partials, you can have a first prototype of the theme running much faster.
Excellent starter theme that follows this design is _s (underscores) theme.