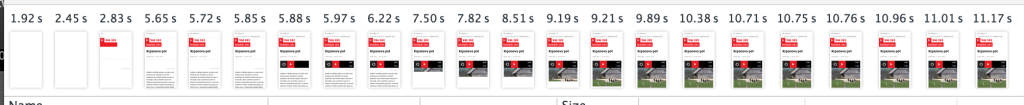
With new Chrome, we got even more developer tools. Newest version has a feature “Capture screenshots”. It will record your page load and display how it looks as it’s downloaded to your browser.
After watching Paul Irish comment on some of the large media sites, I started wondering – how is Val 202 doing? It’s getting a decent amount of traffic on mobile devices. It also has a large amount of traffic through Facebook and Twitter, meaning that they probably don’t have our assets cached.
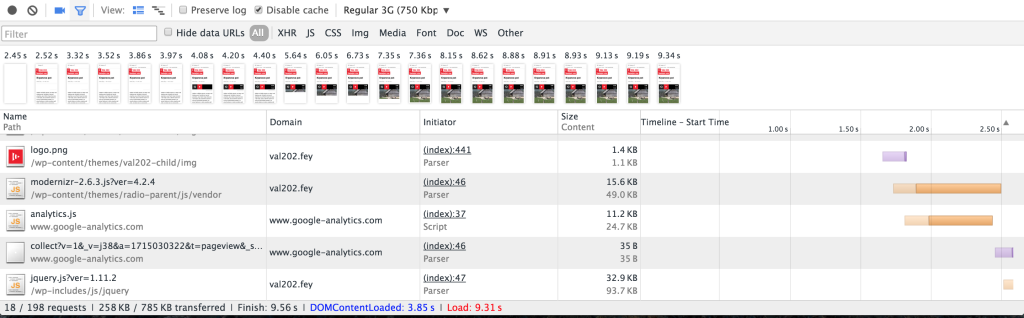
First test – 3G, no-cache: 9.34 seconds until title is displayed!
 Ok, that’s clearly bad. It also means that they potential readers will probably abandon page load and go watch kittens that load from a faster domain.
Ok, that’s clearly bad. It also means that they potential readers will probably abandon page load and go watch kittens that load from a faster domain.
Looking through all the assets that our theme loads, I see a bunch of potential problems:
- Plugins that we’re starting to deprecated, but they still load resources
- External assets and iframes that we don’t even display on mobile
- Disqus for comments, that we could hide
- Images that are lower on site, and we could lazy load
- We load all our assets from our domain, so we hit the limits of how many resources browser downloads in parallel
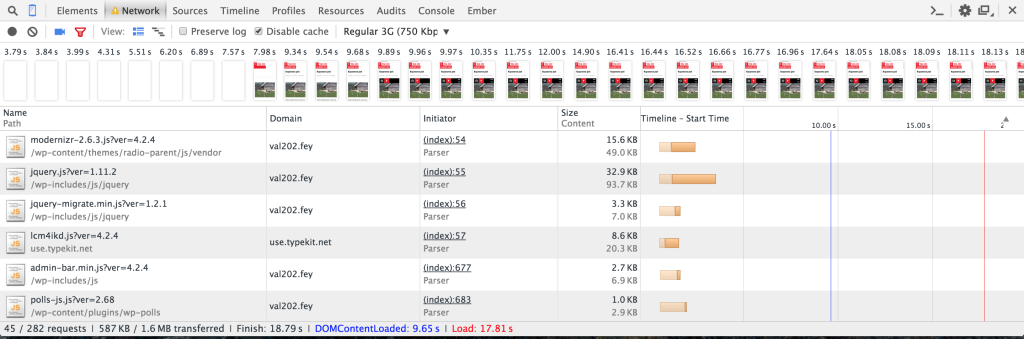
I try to disable as much of above functions, just to see if it’s worth of development time. Here’s my second measurement (3G, no-cache): 5.65 seconds until content appears.
I got the page to load in about half the time. Better, but not good enough.
As I cut even more things, I try to disable TypeKit and with it, time to content falls dramatically. Aha!
Reading TypeKits’ documentation reveals that it waits 3 seconds by default, to ensure that fonts load and there is not flash of unstyled content. But on mobile, we could decide that we’re ok with the flash as long as we show our reader content as soon as possible.
Third measurement (3G, no-cache), with async TypeKit: 2.5 seconds until content appears
Still not the best, but it’s a 4x faster than current version.
For now, I’ll try to load TypeKit in Async mode for devices that have smaller window width:
While this approach is not optimal, it gives us a quick win, while we work on streamlining the rest of the frontend code.
Conclusion
WordPress is great for quickly iterating and running content experiments. The problem is supporting this in the long run.
It’s also easy to forget elements of previous experiments in code – custom fonts, icons and whole scripts. It’s good to take a step back and reevaluate our code in terms of new usage patterns and best practices.